框架用好了之後,就是一些功能的串接囉,
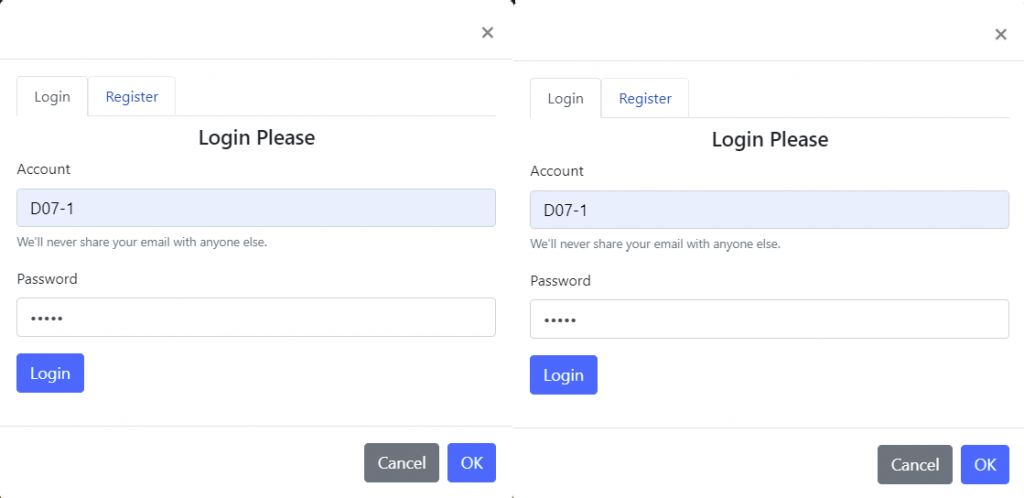
還記得之前使用json串接的畫面嗎?現在要從網站的登入畫面進行登入,同時也準備註冊的畫面
登愣
結果測試發現因為使用bootstrapvue又卡關了,這邊直接秀出調整後的程式碼
<div>
<b-tabs content-class="mt-2">
<b-tab title="Login" active>
<h5 class="text-center">Login Please</h5>
<div class="form-group">
<label for="exampleInputEmail1">Account</label>
<!-- <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"> -->
<input type="email" v-model="email" class="form-control" id="email" aria-describedby="emailHelp" placeholder="Enter Account">
<small class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<!-- <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> -->
<input type="password" @keyup.enter="register" v-model="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group">
<!-- <button class="btn btn-primary">Login</button> -->
<button class="btn btn-primary" @click="login">Login</button>
</div>
</b-tab>
<b-tab title="Register">
<h5 class="text-center">Create New Account</h5>
<div class="form-group">
<label for="email">Account</label>
<input type="email" class="form-control" id="email" aria-describedby="emailHelp" placeholder="Enter Account">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group">
<!-- <button class="btn btn-primary">Register</button> -->
<button class="btn btn-primary" @click="login">Login</button>
</div>
</b-tab>
</b-tabs>
</div>
兩個畫面可以正常切換囉

今天家庭出遊,就寫個段落~
明天正式連接後端的json server!!
